Mandat
Refonte du site Web de la FQK et refonte de l’outil de planification de sortie (carte des sites de pratiques)
La Fédération Québécoise de Kite (FQK) est un jeune organisme reconnu par le gouvernement à titre d’Organisme national de loisir (ONL). Au Québec, elle assume un rôle de leader dans la promotion et l’encadrement de la pratique récréative, sécuritaire et éthique des sports de glisse aérotractés.
Sa mission est de consolider, développer et faire la promotion des sports de glisse aérotractés, dont le kite et la wing, au bénéfice de ses adeptes et des sites de pratique du Québec.
La stratégie
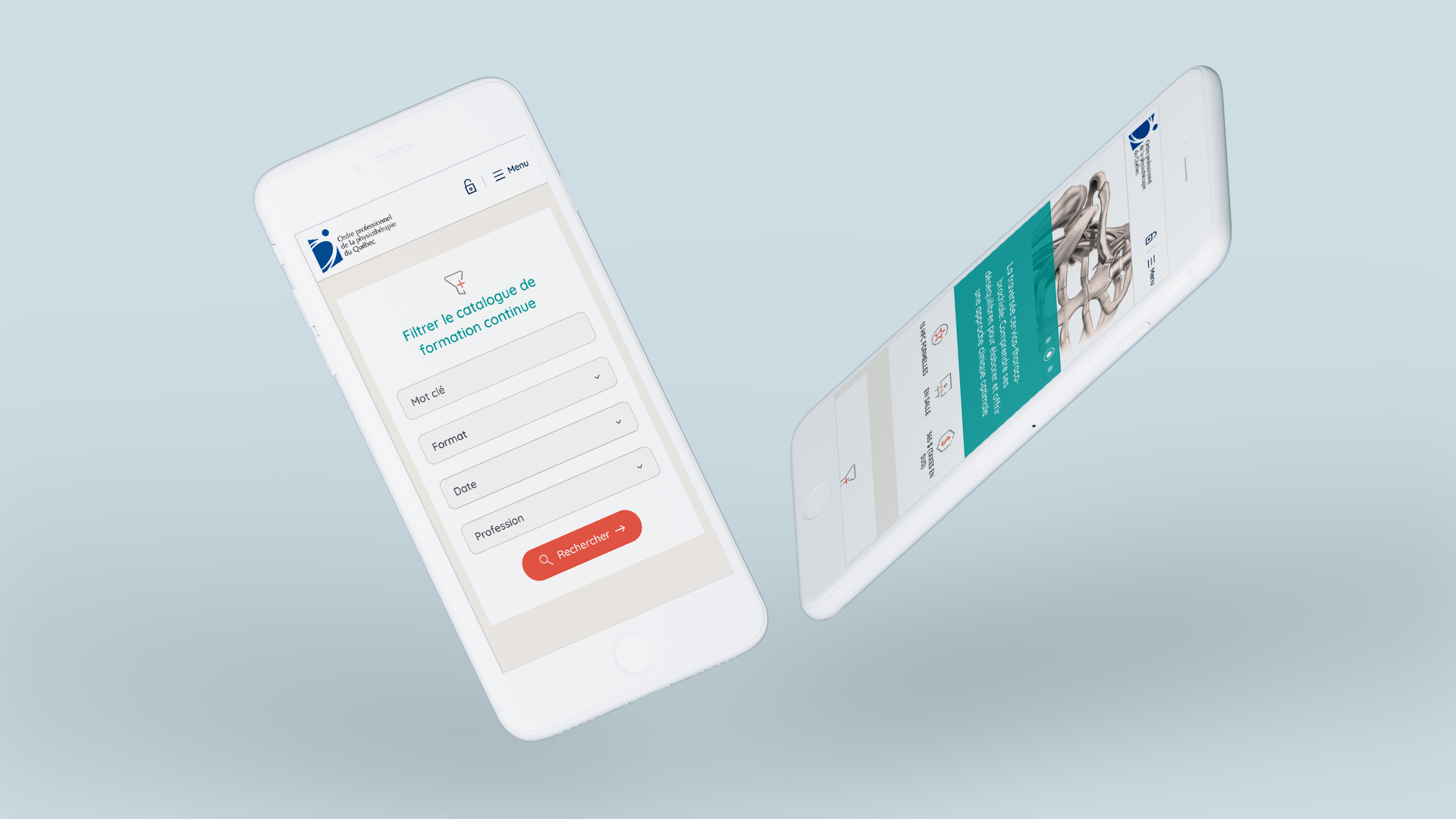
Transformer le site Web de la Fédération Québécoise de Kite en une ressource indispensable pour les membres, favorisant ainsi l'engagement, la communication de messages de sécurité et l’augmentation de ses membres.
Penser le nouveau site Web pour répondre aux besoins des membres plutôt qu’aux besoins administratifs, c’est-à-dire mettre les priorités des membres devant les besoins organisationnels.
Les objectifs principaux de la refonte ont été les suivants:
Améliorer l'autonomie de l’organisation.
Résoudre les problèmes d'UX.
Penser aux membres qui consultent la carte en mobile fisrt.
Garder une compatibilité avec les projets interfédération de géomatique.
Détail des objectifs:
Augmenter la fréquentation du site Web et l'engagement des membres : en adoptant une approche axée sur l'outil indispensable pour planifier une sortie. Le site Web devient la destination incontournable des membres pour trouver des informations sur les spots de kite, organiser leurs sorties et s’assurer que le lieu corresponde à leur niveau.
Renforcer la communication des messages de sécurité : intégrer les messages de sécurité dans diverses sections du site tels que les descriptions des spots, les articles de blogue et les pages d'informations, permet de sensibiliser les membres aux bonnes pratiques dans une optique positive et non coercitive.
Promouvoir les écoles et les bonnes pratiques : le site Web devient une plateforme idéale pour mettre en avant les écoles de kite certifiées FQK, diffuser des contenus éducatifs sur les bonnes pratiques et sensibiliser à l'importance de la sécurité.
Faciliter l'acquisition de nouveaux membres : en offrant une valeur ajoutée aux membres existants et en attirant de nouveaux visiteurs grâce à ses nouvelles fonctionnalités et outils pratiques, le site Web contribue à l'essor de la fédération.
Quoi de neuf:
Performance accrue : un site Web plus rapide et optimisé qui offre maintenant une meilleure expérience utilisateur et encourage les visites répétées, entre autres, grâce à l'amélioration significative de la durée du chargement des pages.
Refonte de carte des sites de pratique : une carte des spots de kite en version mobile, avec des informations sur les directions des vents, les accès et les réglementations, permettent aux membres de planifier leurs sorties en toute confiance, en plus d’offrir enfin une expérience mobile.
Ajout d’un cadran de directions des vents ;
Ajout d’un système de filtre de niveau de pratique ;
Possibilité de modifier rapidement toutes les options de vues, filtres, légendes, etc., telles que “directions des vents”, “surface”, “discipline”, “informations”, “rechercher ma localisation”, “rechercher une adresse”
Possibilité de modifier le niveau d’agrandissement de départ et le centre de la carte ;
Possibilité d’ajouter des photos des sites (ce qui n’était pas le cas avant) ;
Ajout d’une barre de recherche ;
Ajout d’un carrousel photo.
Système de gestion de contenu (CMS) performant : un CMS performant et beaucoup plus facile dans la gestion et la mise à jour du contenu. La FQK souffrait beaucoup du manque d’autonomie et de son CMS inadéquat.
Section blogue bonifiée : des articles de blogue beaucoup plus imagés sur des sujets liés au kite, à la sécurité et aux bonnes pratiques qui attirent les membres et renforcent leur engagement.
Ajout de photo pleine grandeur et ajout de carrousel
Possibilité d’écrire des articles plus étoffés et plus imagés
Voici ce qui a été modifié en back-end et sur la base de données
La librairie Leaflet, pour permettre de “skinner” l’interface à l’image de la marque FQK.
L’interface est passée de l’anglais au français.
Les icônes “boussole” et “maison” ont été retirées, car elle n’étaient pas utiles.
L'icône “sélection” a été retirée, car elle créait la confusion et n’avait pas d’utilité.
L’icône “couche”, dans le bas, a été retirée pour faciliter la navigation mobile. C’était également un doublon.
L’icône “pour vous y rendre”, dans le bas, a été retirée pour faciliter la navigation mobile. Il n’était pas possible d’utiliser la fonctionnalité, de toute façon.
Les nombreuses couches météo ont été épurées, pour n’en conserver qu’une.
La couche “météo” n’est plus activée par défaut (les nombreuses flèches blanches).
Choix de technologie
Développement sur Wordpress, avec un thème custom codé sur mesure
Thème custom permettant littéralement de tout faire. Pas de limitation avec un site builder. Facilement extensible pour les besoins futurs.
Adieu aux limitations des plateformes comme Divi, Elementor ou Bakery.
Contrôle complet et simple du site, avec un CMS sur mesure.
Compatibilité parfaite avec Learndash : intégration fluide avec leur plateforme de formation.
Ce faisant, la FKQ avec son nouveau site Web réaffirme son rôle de leader dans le domaine du kitesurf, au Québec, et se positionne comme un outil indispensable pour tous les passionnés de kite et de wing au Québec.
L’équipe
L’expertise de précieux collaborateurs a été requise afin de faire de ce projet une réussite :
Conception et réalisation du projet Web par Isabelle Emond et l’équipe suivante:
Direction de compte et direction de création : Isabelle Emond
Développement Web et intégration : Dominique Fournier
Expérience utilisateur UX/UI et Design Web : Nancie Dezainde
Illustrations et création d’icônes : Maude Jacob-Daignault
Rédaction du contenu web : FQK
Révision du contenu : Marie-Hélène Lagacé
Géomatique: Judith Landry et Stéfane Richard