Le mandat
Accompagner l’OPPQ à respecter les normes de l’industrie en ce qui a trait au UX/UI et aux bonnes pratiques Web.
Le nouveau site Web devait répondre aux grands objectifs suivants:
L’amélioration de l’aspect visuel
Revoir entièrement le visuel du site Web afin de le moderniser et de l’adapter aux publics cibles.
Mettre en valeur les sections clés du site Web, qu’elles soient destinées au grand public ou encore aux membres de l’Ordre.
Moteur de recherche Trouvez un professionnel
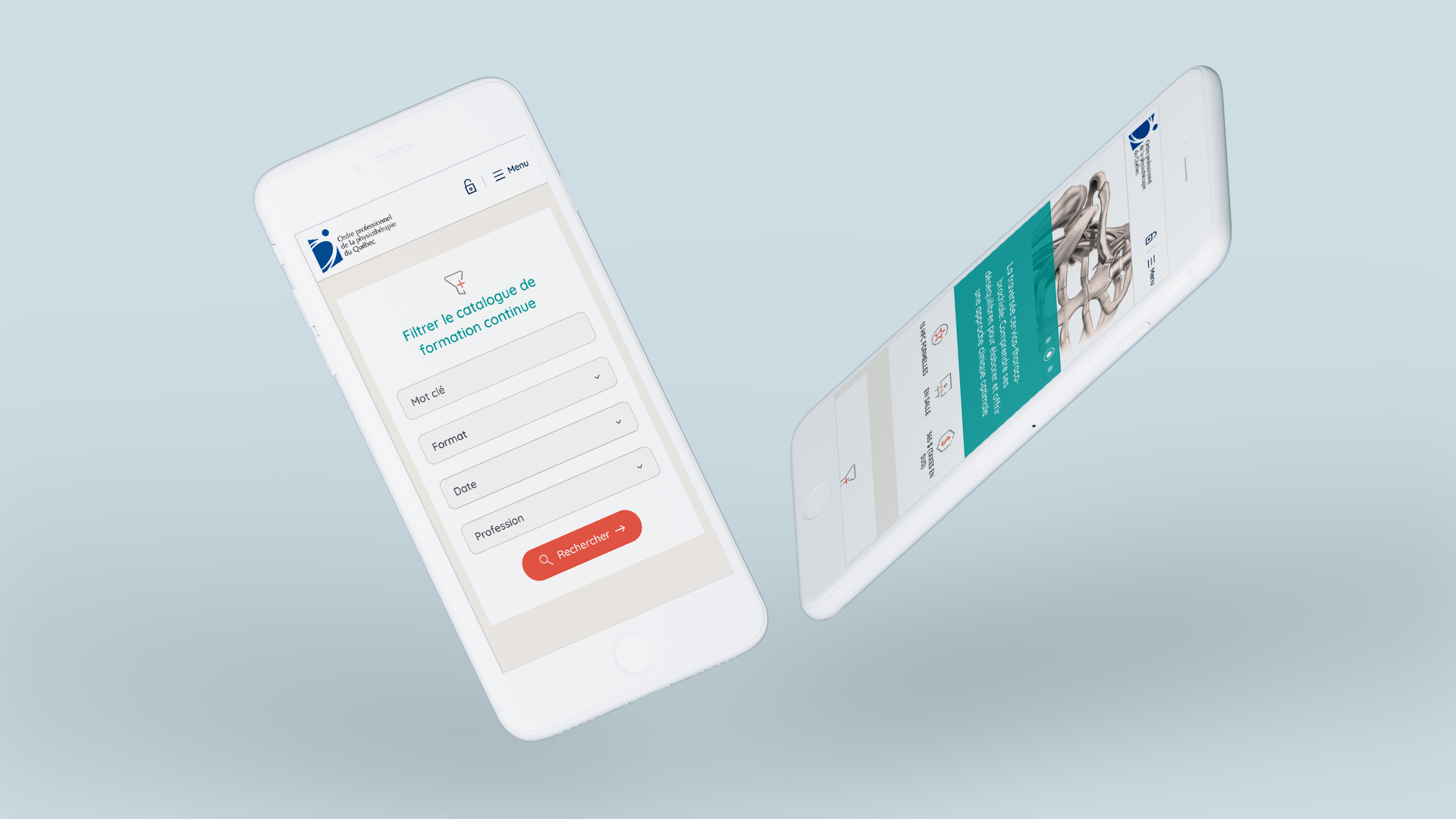
Catalogue de formation
La section membres
Mon Compte
L’amélioration de l’aspect ergonomique pour faciliter l’usage:
À la fois pour que l’OPPQ puisse gérer la plateforme et modifier le contenu de son site Web plus facilement et de façon plus autonome, mais aussi pour que les internautes naviguent intuitivement à travers le site Web;
Reprendre les contenus et les fonctionnalités existants sur le site Web actuel et les rendre plus attractifs et performants;
Améliorer et perfectionner la navigation.
Répondre à toutes les normes de référencement (SEO) et aux bonnes pratiques SEO. Le site Web devait préserver ses bons résultats en matière de référencement, mais devait également être réfléchi afin d’améliorer davantage son positionnement. Une version responsive de qualité était obligatoire pour atteindre cet objectif.
Permettre à l’équipe des communications de l’OPPQ d’être plus autonome dans la mise en page, l’intégration et la mise à jour de ses contenus. De nouvelles fonctionnalités devaient venir compléter l’interface du CMS pour permettre une gestion plus rapide et plus efficace des contenus.
“J’ai conduit ce projet avec l’intention profonde d’instaurer un climat d’échange et d’ouverture afin que les visions de tout un chacun puissent s’harmoniser dans l’intérêt du projet. ”
Navigation et ergonomie
Une attention particulière a été accordée aux usagers. Nous nous sommes demandés quand recherchent-ils l’information, sur quelle plateforme et pourquoi?
C’est avec l’architecte d’information et directrice artistique Nancie Dezainde que j’ai décidé de travailler ce volet. Elle a été responsable de la réalisation de l’arborescence, de l'ensemble des maquettes fonctionnelles et visuelles.
“En plus d’être efficaces et compétents, vous avez su être attentifs aux moindres détails tout en améliorant en permanence le site Web. Le résultat est extraordinaire et je vous en remercie grandement. Vous êtes une équipe de feu !”
“Nous souhaitions que les utilisateurs comprennent ce qu’est la physiothérapie, comment elle peut les aider dans leur quotidien, quels sont leurs droits et comment l’OPPQ peut les protéger. Nous voulions qu’ils aient confiance en nous pour les protéger, mais aussi envers la compétence des professionnels de la physiothérapie.
Certes, ce sentiment passe par une information bien écrite, détaillée et surtout vulgarisée, mais elle passe également par une ergonomie bien réfléchie qui met l’information en valeur.”
Optimisation SEO
La quantité de contenu textuel sur l’ancien site était un défi autant qu’une force, en termes de SEO acquis. J’ai confié le plan de transition à mon spécialiste en acquisition SEO David Carle.
Identifier les précieux leads à conserver et maximiser le potentiel du référencement organique fût sa priorité afin de s’assurer de ne rien perdre en termes d’acquis lors de la réécriture des contenus.
David Carle a mis en pratique son expertise pour trois tâches précises :
Conserver les acquis SEO chèrement obtenus.
Préparer une stratégie d’optimisation pour le nouveau site, ainsi qu’une stratégie de contenu pour le blogue du site.
Rédiger un plan pour les redirections et offrir des conseils en continue sur la création de contenus stratégiques.
Pour la rédaction, nous avons formé l'équipe des communications et les avons incité à prioriser la réécriture de certains contenu.
Intégration HTML et développement back-end
Parce que tous les utilisateurs y gagnent! Le client, ses membres, le grand public. Quoi de plus frustrant que d’attendre après le chargement d’une page ou d’une section pour obtenir une réponse pourtant simple à afficher ? Problème majeur auquel nous nous sommes attaqué dès le début du projet.
Grâce à une super équipe de développeur, l’OPPQ a pu tester et apprécier sa nouvelle console de gestion.
Nicolas Bazinet, lead développer et intégrateur front-end
Jean-Philippe Beaulieu, Développeur PHP Sénior.
Améliorations majeures
Amélioration considérable du moteur de recherche « trouver un professionnel »
Publication des petites annonces en ligne et paiement en ligne.
Bonification du fonctionnement du blogue
Ajout de nouvelles en vedette
Inscription au blogue et abonnement à une infolettre
Infolettre avec Flux RSS
Amélioration de la section des formations continues.
Travail majeur sur l’environnement sécurisé pour les membres – Mon compte.
Technologie
Développée en HTML avec une console Wordpress le site Web permet au client de mettre à jour ses contenus facilement et en toute autonomie. De plus, les administrateurs ont accès à plusieurs style crée sur mesure.
Pour terminer, je m’étais fait la promesse d’avoir du plaisir à réaliser ce mandat – c’était explicitement un critère de sélection – et c’est réussi. Une bonne écoute, une capacité d’ouverture et une réactivité à tout épreuve sont autant d’atouts que j’ai su mettre en œuvre pour maintenir un climat harmonieux dans un projet!
CRÉDITS
Client: l’Ordre professionnel de la physiothérapie du Québec
Stratégie et service-conseil, gestion de projets: Isabelle Emond
Design Web: Nancie Dezainde
Expérience utilisateur UX/UI: Nancie Dezainde
Illustrations et création d’icônes: Mélanie Baillairgé
Lead développement: Nicolas Bazinet
Intégration de gabarit: Dominic Mercier
Programmation: Jean-Philippe Beaulieu
Intégration de contenus: Marine Pannier, Nicolas Bazinet, Dominique Fournier
Stratégie de référencement: David Carle
Formation client pour la rédaction des contenus: Jean-Claude Surprenant
Remerciement
Je remercie chaleureusement toute l’équipe des communications de l’OPPQ qui est composée de la Directrice des communications, Emmanuelle Giraud, de la conseillère en communication interne, Sandra Chabannel et Marie-Claude Clermont et de la conseillère en communication Web et réseaux sociaux, Marine Pannier.